Idea💡
When I was preparing for my Summer-Internship and applied to many companies. To get into company I started for preparing my Interview but I couldn't manage to get everything into one place. Every Interview provider services is Paid and still can't fulfill my needs.
- I could not keep track of all technical interview related my requirement
- I sometimes couldn't answer directly the HR interview questions
- I couldn't get the right referral to get advantages among the others.
- I also need something for quick revision that can be used the day before the interview.
- I also couldn't keep track of all good startups/company whom I like to apply but can't remember the name of the Company.
To fulfill all my needs I created an app which can help me and others like me to get into their Dream Company with some preparation.
Hence, Ace Interview School was born!
Building Ace Interview School
I have used Excalidraw for designing the UI for app. It is a simple to design the wireframes of the app.

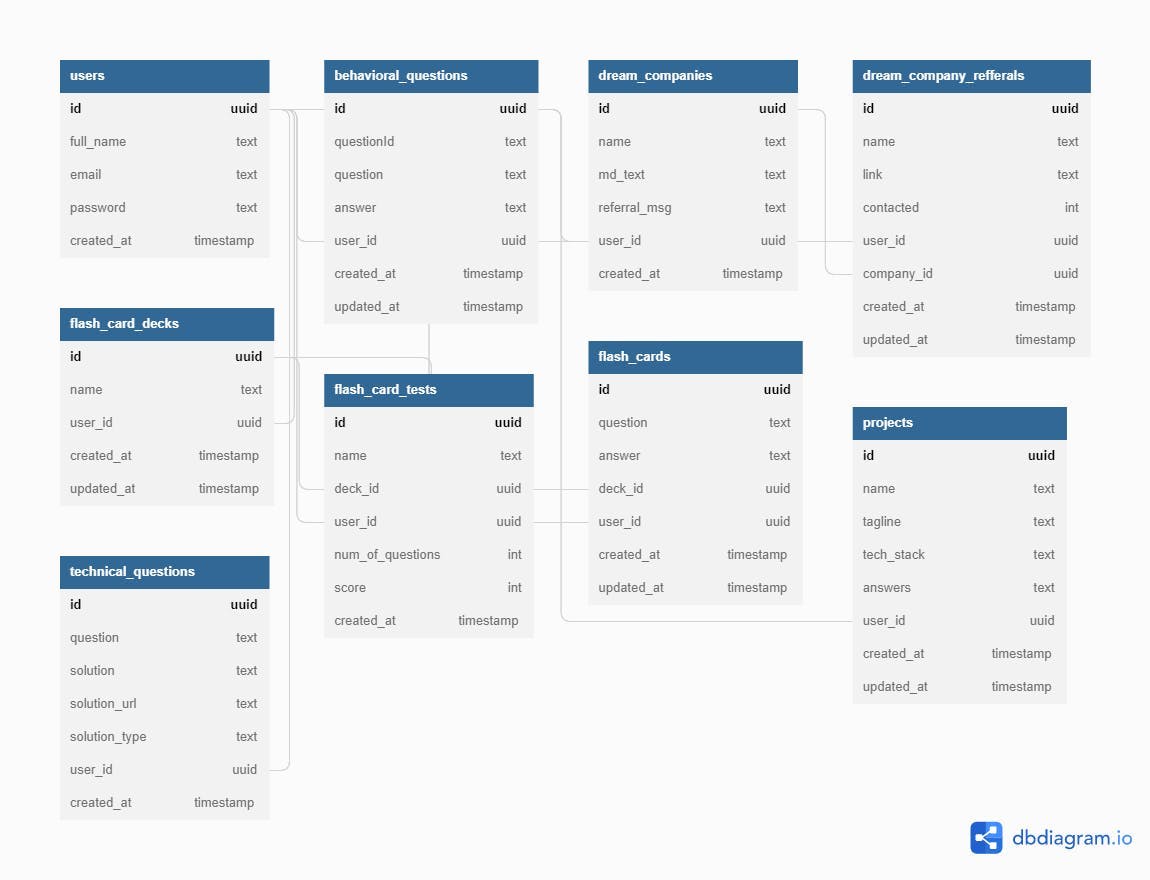
The Scheme of the Database

Ace Interview School Features
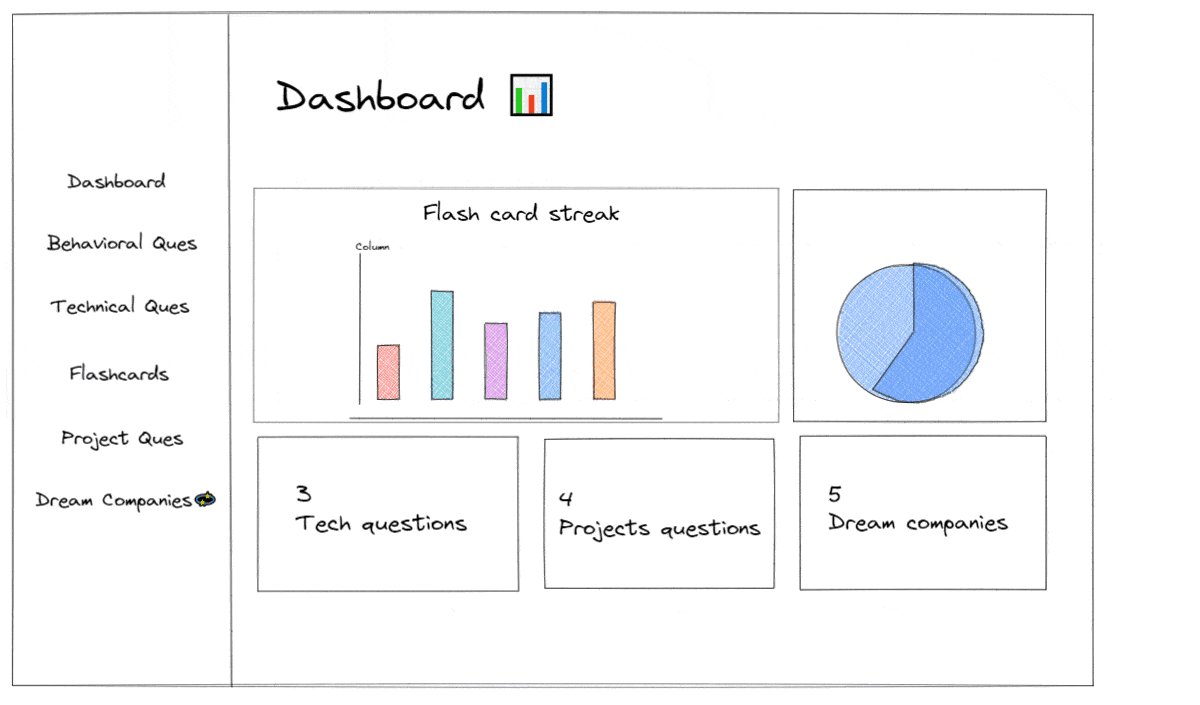
Dashboard
When you initially log into the app, you are presented with the Dashboard. It is filled with cards that provide information to help you stay motivated as you prepare for interviews.
The Flash Card Stats card displays a graph of your percentile test scores over the previous seven days.
The percentage of behavioral questions from the suggested ones that you have already practiced is shown in a pie chart.
The additional cards display the number of dream companies, project inquiries, and technical questions you have solved.

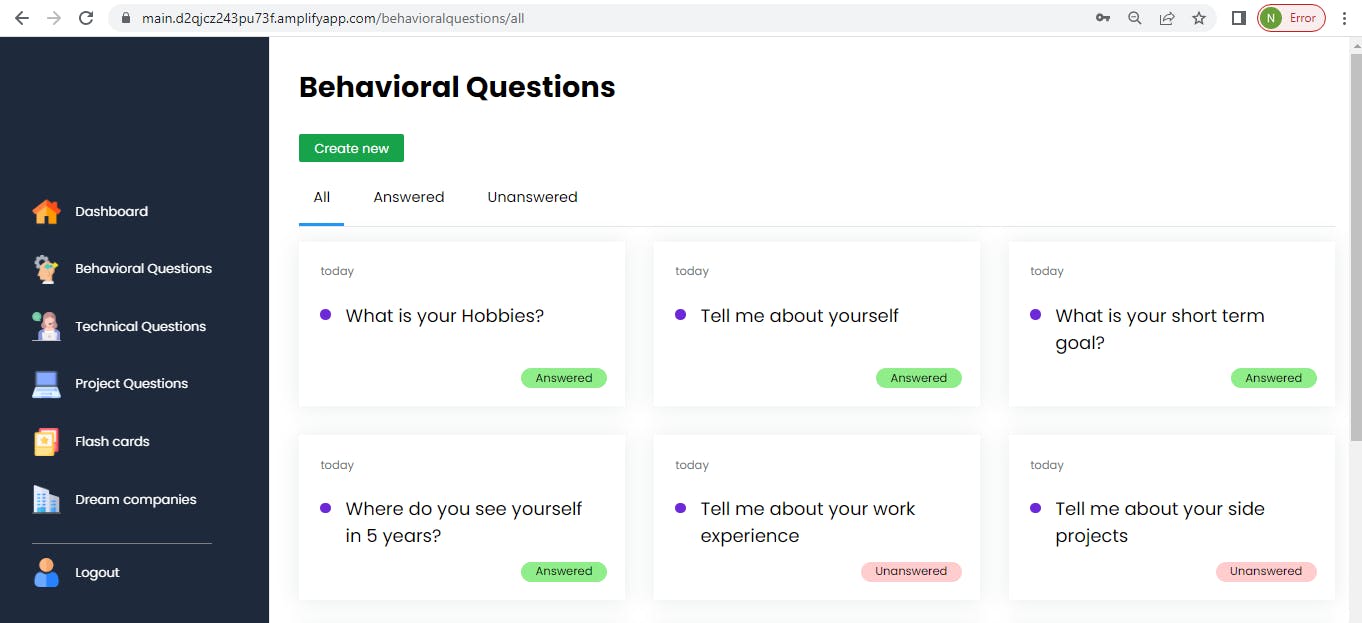
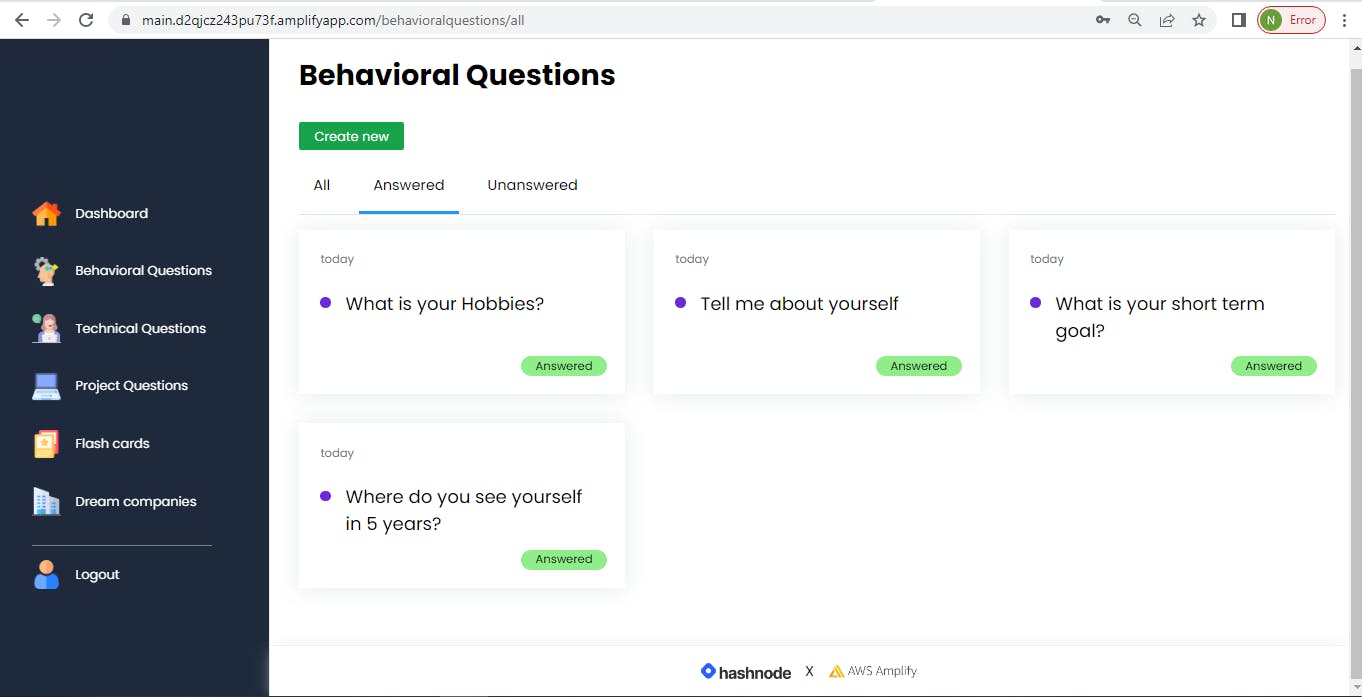
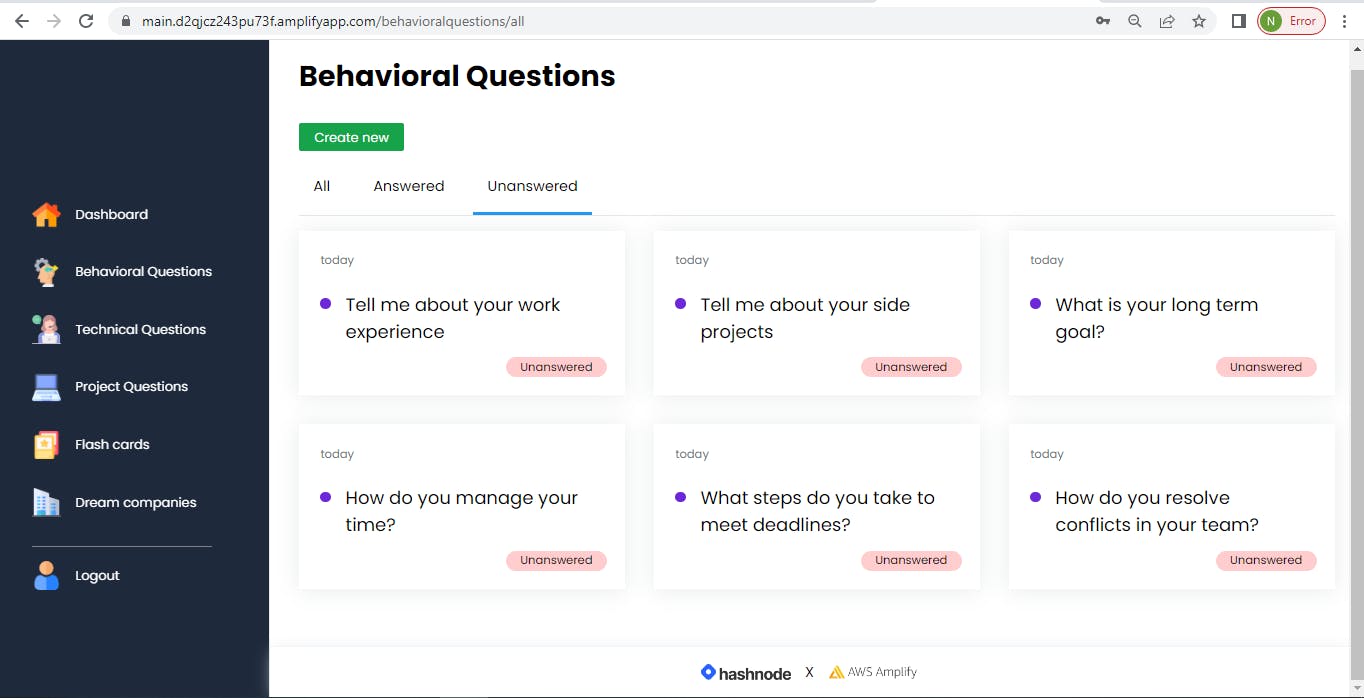
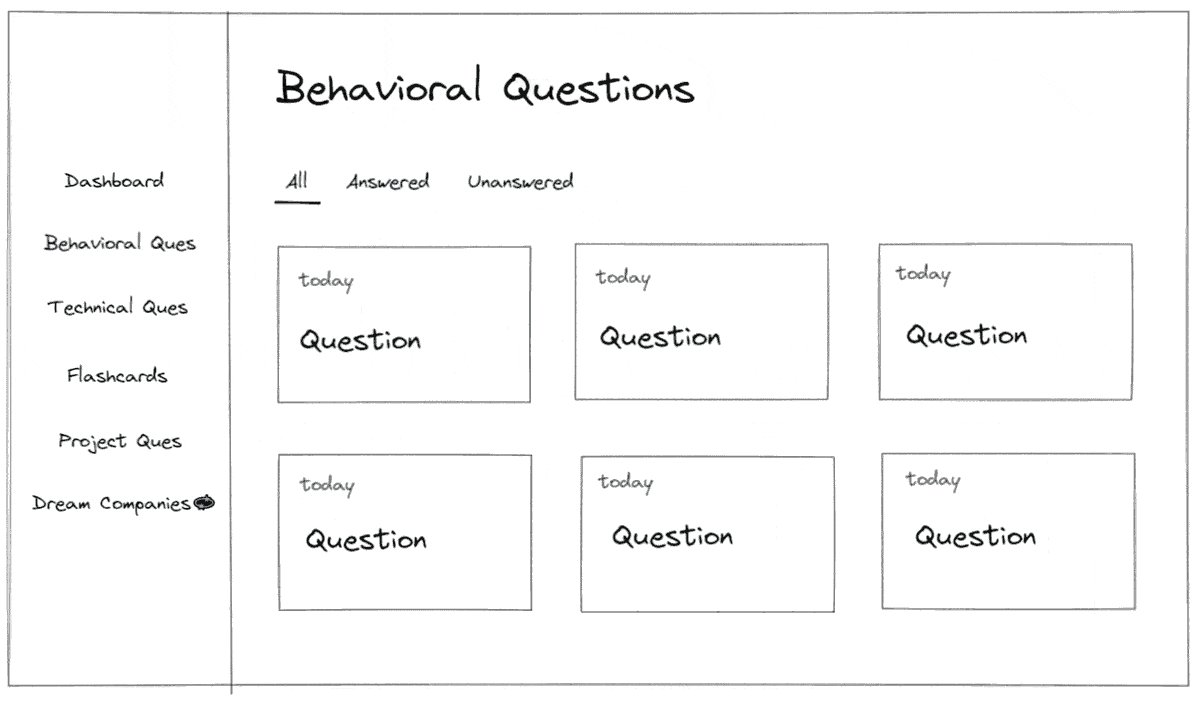
HR Q/A
Ever had a question like that during an interview? It is an example of a typical social question that 99.99% of interviewers ask. Although there is no one right response for this type of topic, it does good to prepare beforehand so that you can respond to it confidently and without any doubt during the live interview, which is typically where one feels under pressure. You can get ready for the HR questions that are most frequently asked by using the app, and you can even add your own to the list!
Answered Questions
Not Answered Questions
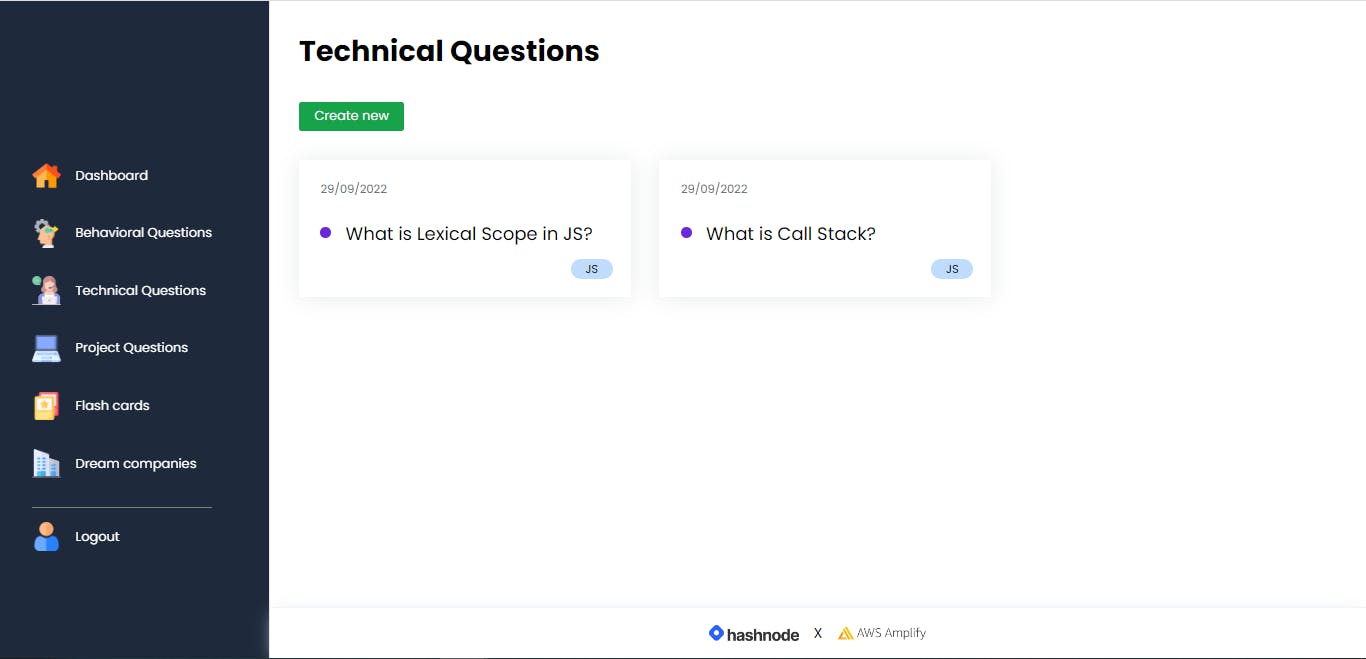
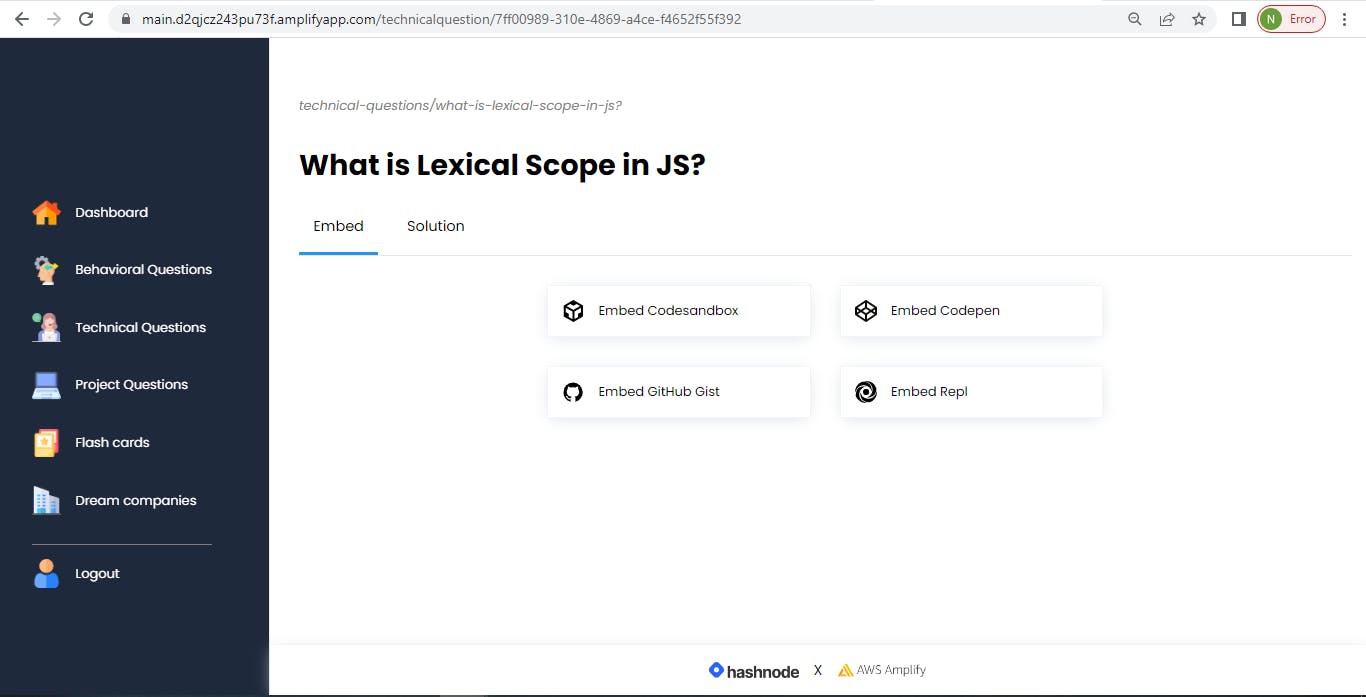
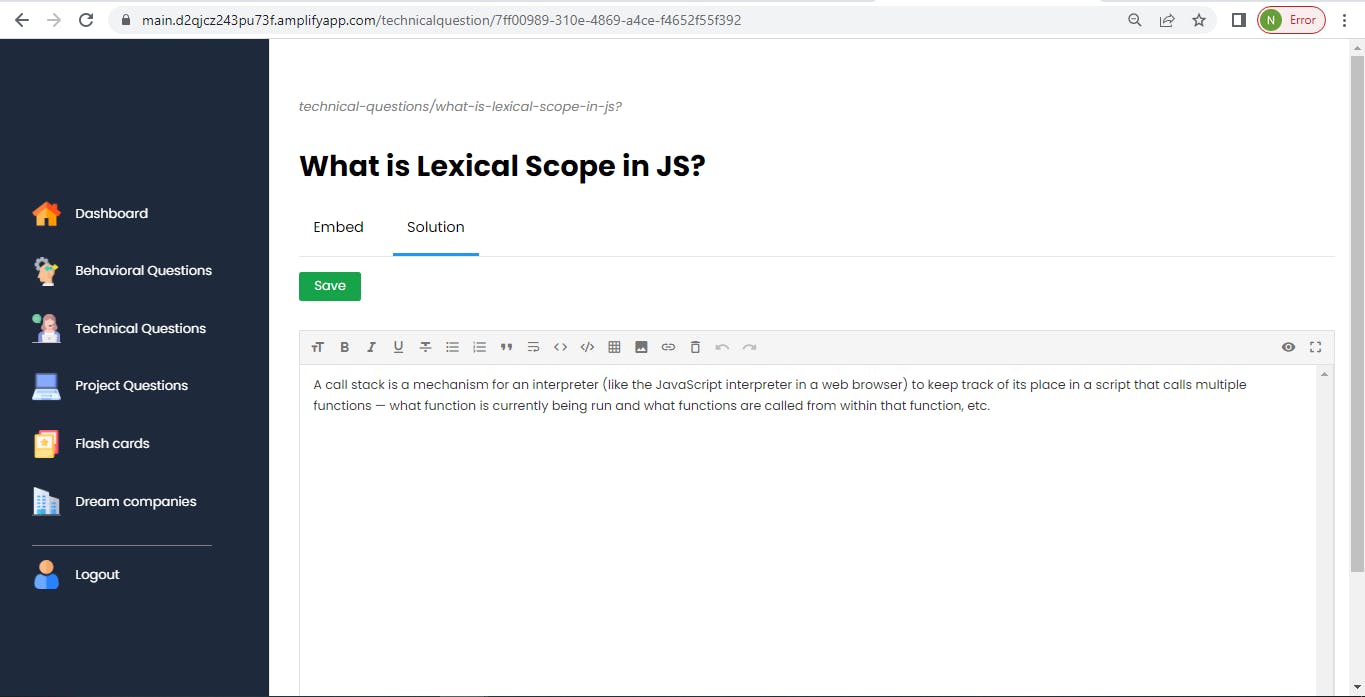
Technical Q/A
Have you ever spent hours working through a gruelling technical problem only to misplace your notes and the answer just when you needed it? We understand how frustrating it is to locate notes and solutions scattered throughout a revision since we have been there (on different websites such as Repl, Codesandbox or Codepen). Sometimes even the handwritten notes disappear!
You can gather all the queries in one location and add a solution by including an embed link from either Codepen, Codesandbox, Repl, or GitHub Gist. Additionally, there is a markdown editor that you may use to record significant notes and problem-solving procedures. This function is useful for answering and managing questions from online interviews in the past.
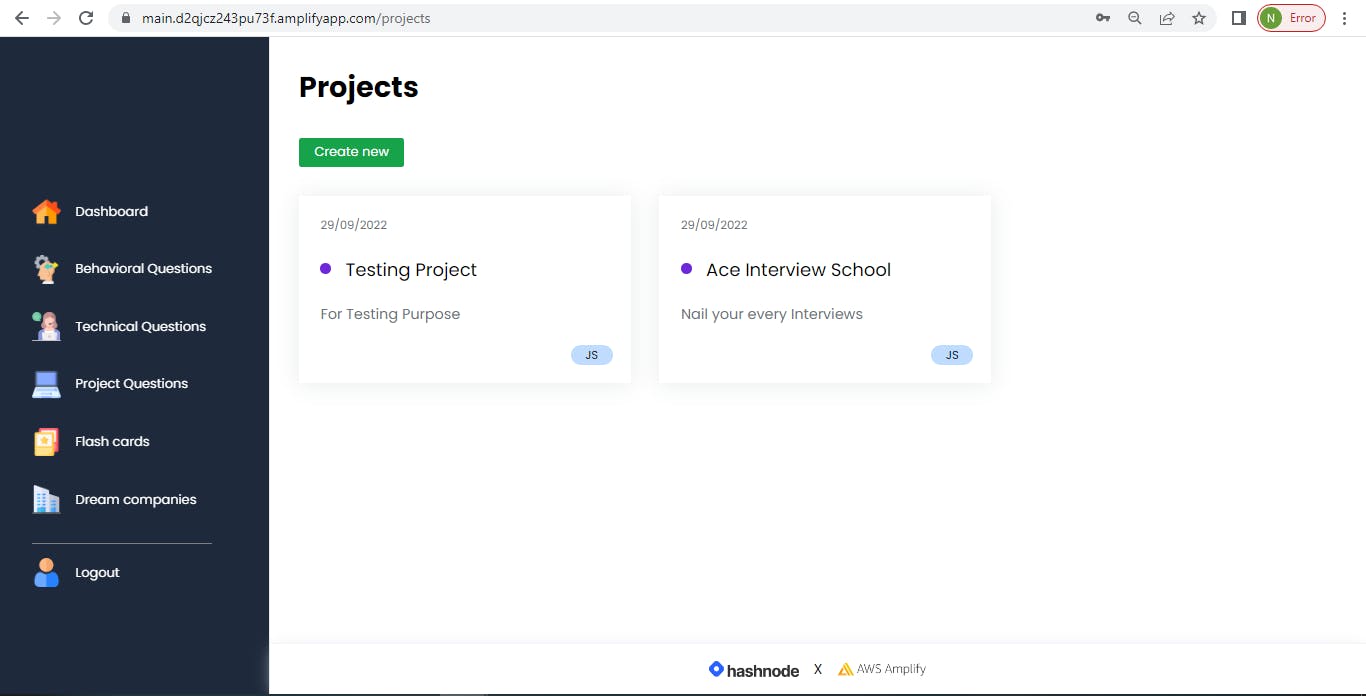
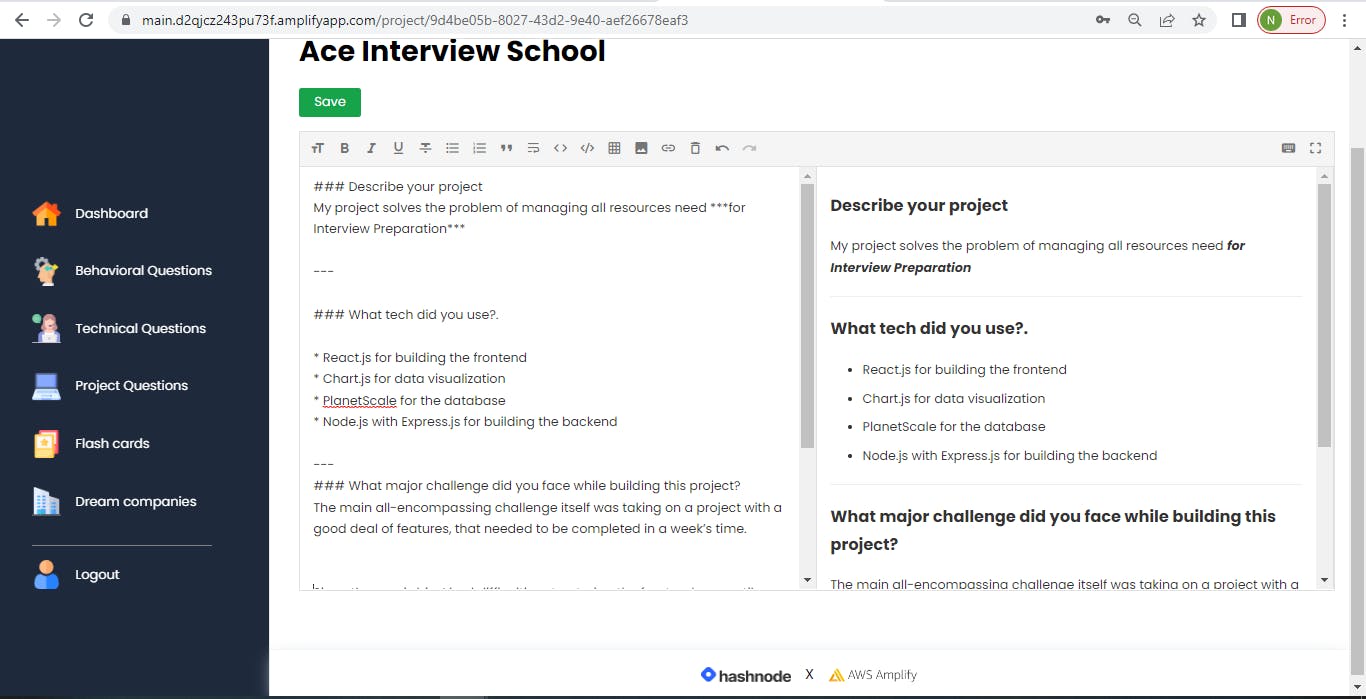
Project Q/A
Have you ever been stumped when responding to questions about your own projects? This happens frequently because when we are under pressure or feel worried during an interview, we tend to hesitate to respond confidently. This might undo all of our hard work on construction projects!
You can prepare a few sets of typical project-related questions that are frequently asked in interviews by using Project Questions. You can add your projects to this feature, tag them with the tech stack you used, respond to any frequently asked questions about them, and even submit questions of your own that you think could be important! This function is useful for keeping track of inquiries like, "What challenges did you encounter when constructing this project? Having this prepared in advance will help you in interviews!
Flash Card
Have you ever struggled to remember answers to questions that mostly require memorization? Such theoretical or philosophical topics are undoubtedly raised during interviews! To assist you in getting ready for these inquiries I have created Flash Cards.

Cards with a question on one side and its response on the other are referred to as flash cards. The same concept is available in the Flash Cards feature, where you may make a deck of cards for various subjects or topics and include several cards in one deck. By taking a test in which the questions are presented in random order, you can practise all the information included in these decks of cards!
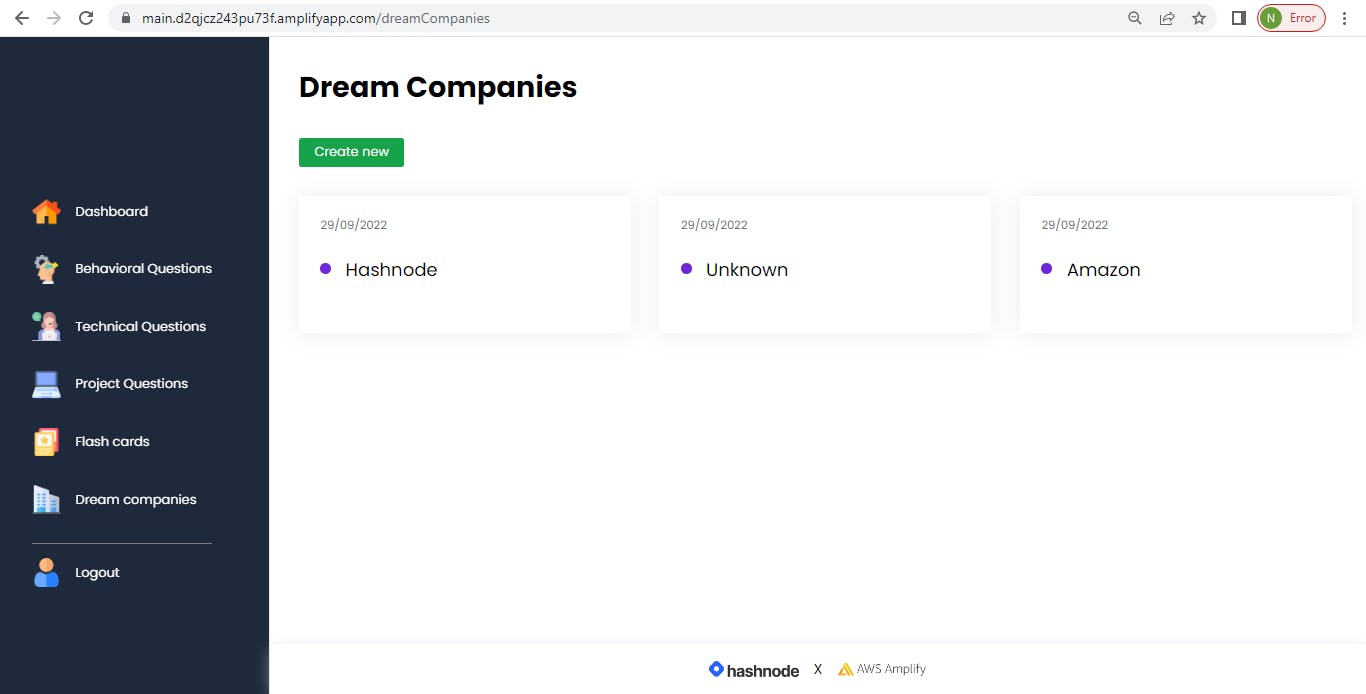
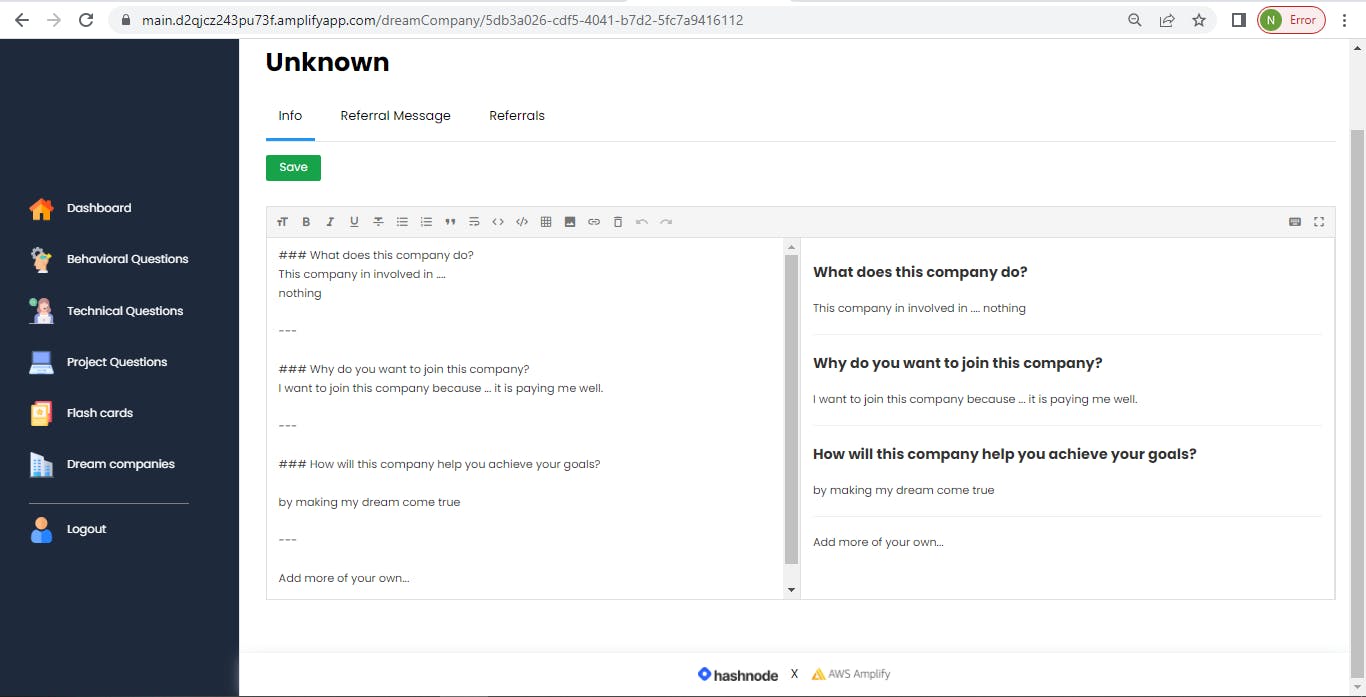
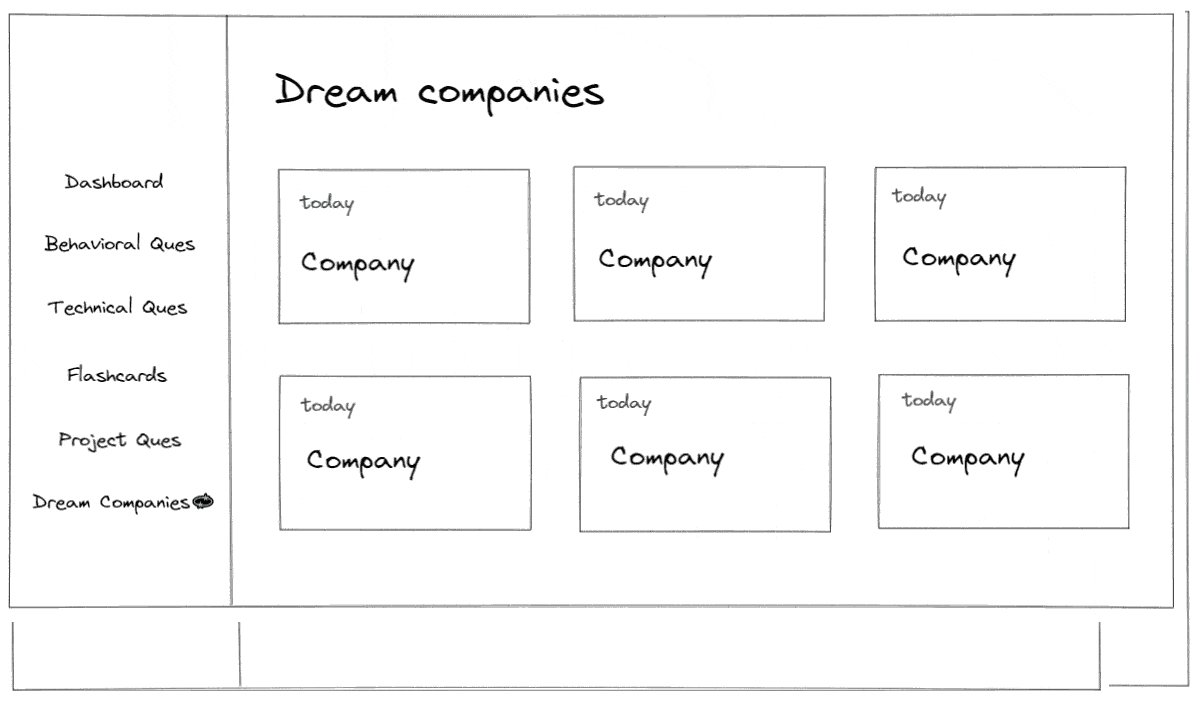
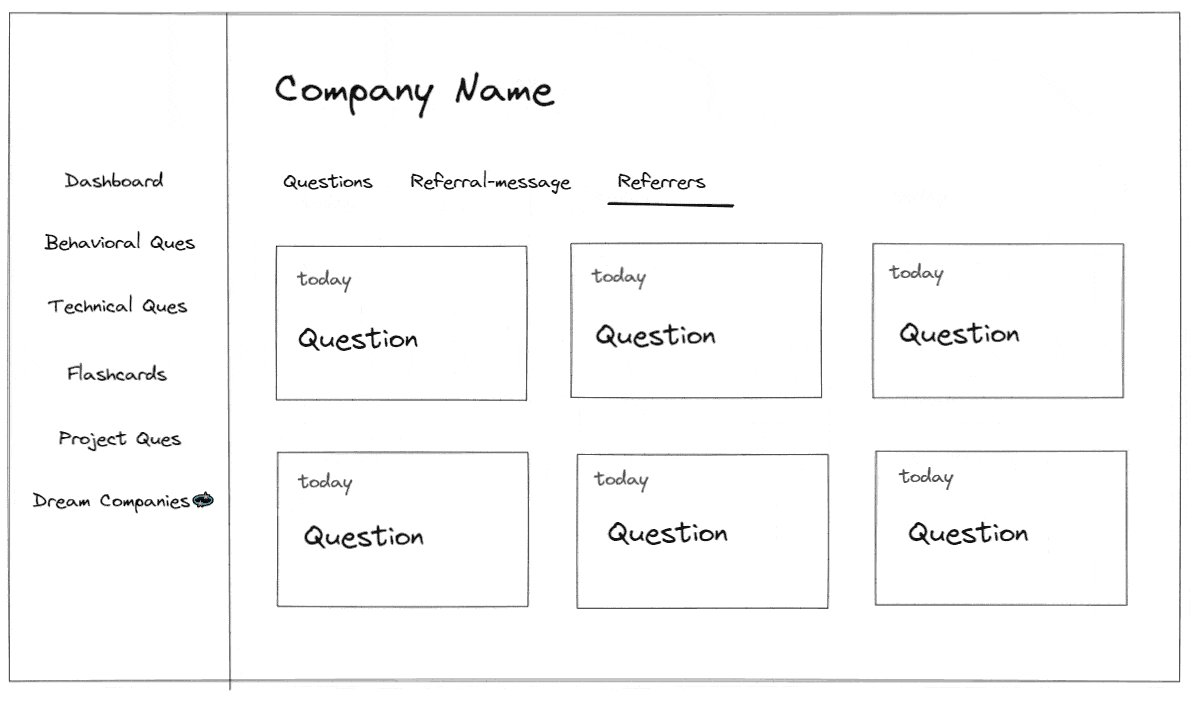
Dream Company
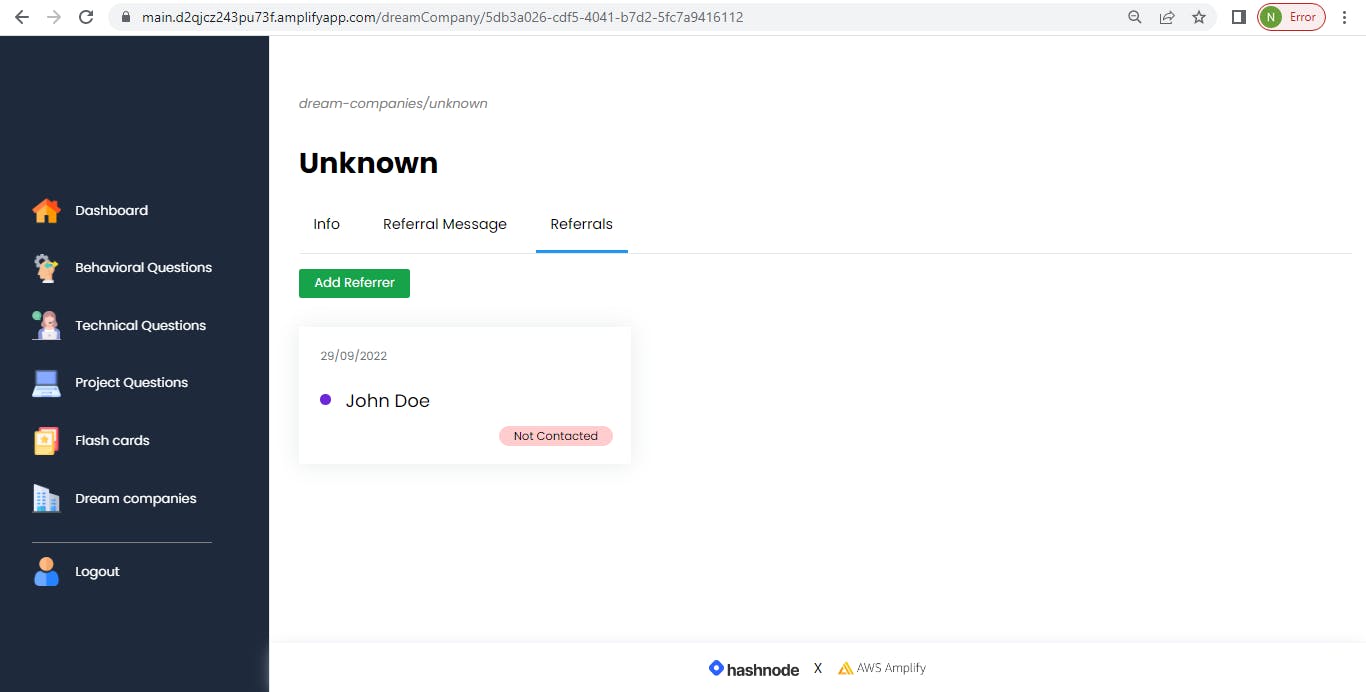
Have you ever had trouble remembering the LinkedIn acquaintance who could be able to provide you with a solid referral? We can easily obtain interview possibilities thanks to recommendations. Additionally, it helps to create clarity when writing letters or emails asking for references if you have a general idea of the organizations you want to target and why. It's crucial to control and monitor these referrals.
You can add companies that you are targeting using the Dream Companies tool. You can craft a personalized message asking for referrals and outlining your objective for each dream firm of yours. You can also include a list of potential reference sources along with their social media links, such as LinkedIn, Twitter, etc. You can record whether you have contacted each person you add and keep track of it.
AWS Amplify☁️
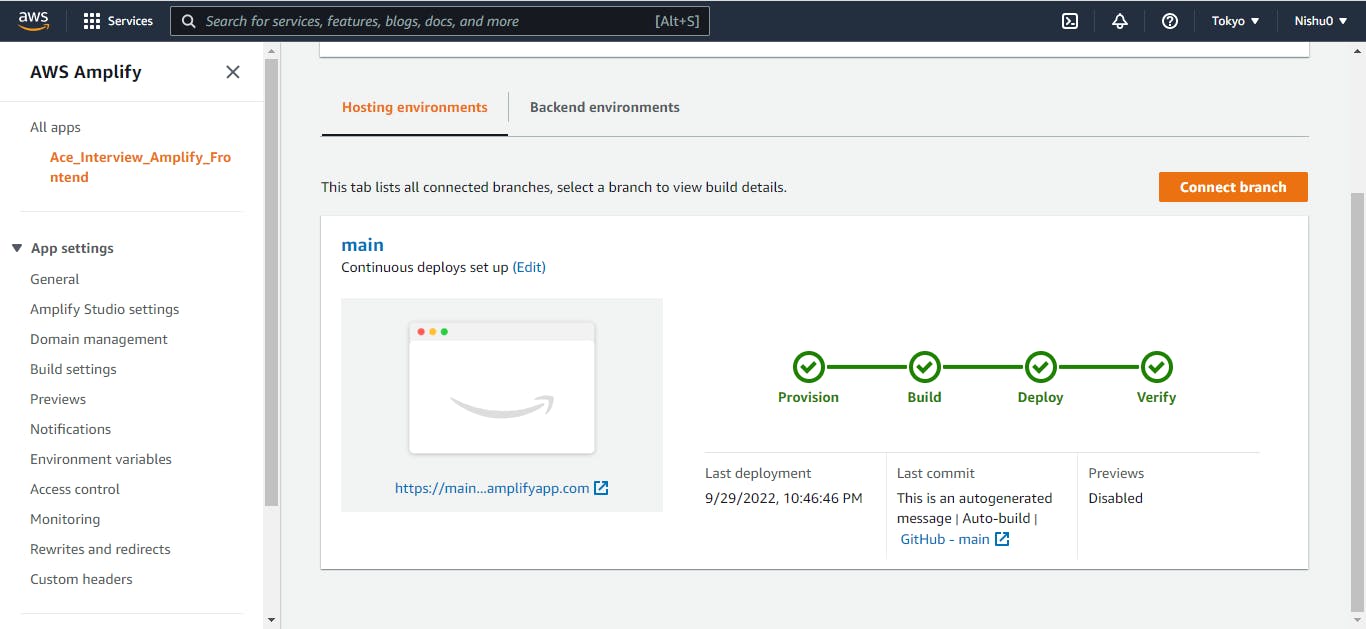
Before AWS Amplify I was using manually hosting and I have redeploy every time when I made some changes. AWS Amplify help to maintain my project with continuous deployment and I learnt many more services it provides which I will try to implement in my future projects.
By using Amplify Console, I was able to know about the features like continuous deployment, instant cache invalidation, custom redirects, and simple configuration of custom domains.
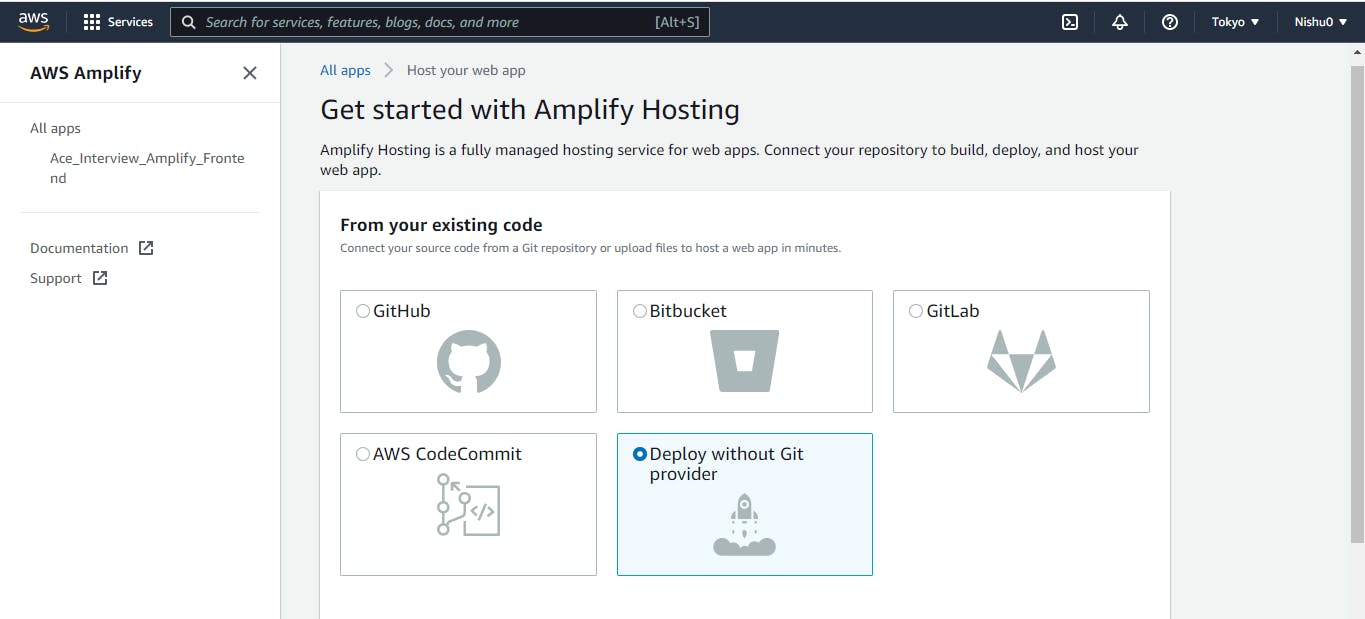
I have also tried manual development service where one can deploy it's app manual.
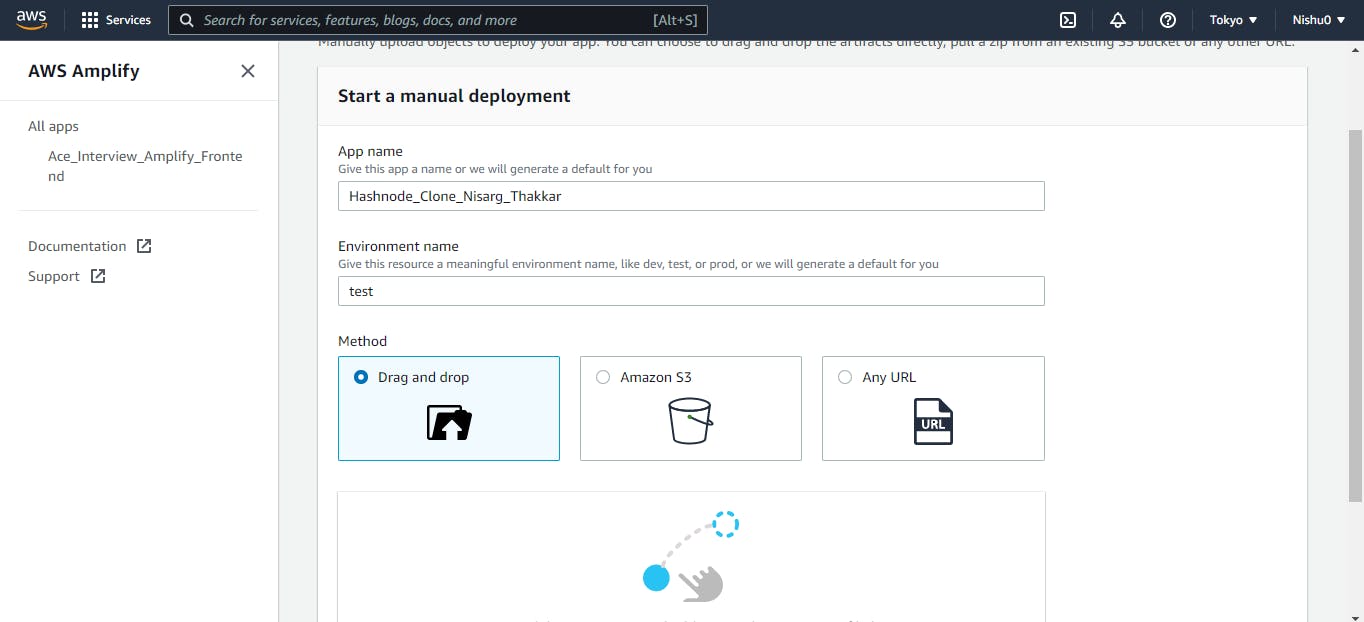
To do manual deployment follow this steps:
Enter the name of your app in the Start a manual deployment section's App name field. Enter a descriptive name for the environment in the Environment name field, such as production or development. Select "Drag and drop" as your method. Either use Choose files to choose the files from your computer or drag and drop them from your desktop onto the drop zone. A folder or zip file containing the root of your site can be one of the files you drag and drop, choose, or choose. select Save and then deploy.
Demo Video 🎞and Project Repo🗃
Repository: github.com/Nishu0/Ace_Interview_Amplify_Fro..
Demo Account:
Email: thakkarnisarg@gmail.com
Password: nisarg123
Here is the video demo about how to use the Ace Interview School.
Experience
I've been really excited to build this application and take part in the Hashnode Hackathon. This was my first hackathon, and it wasn't as scary as I had anticipated. I've developed some of my fundamental technical abilities as a result of taking part in the hackathon, including:
- AWS Amplify app development and hosting experience
- Creating the documentation needed to implement app functionalities.
- Designing reusable app components on Excalidraw.
Challenges ☠
Taking on a project with a lot of features that needed to be finished in a week posed the most overall challenge.
I had trouble organising the frontend app because it is so large until I came up with a suitable and practical folder structure.
I also gave careful consideration to how to make the UI as user-friendly and intuitive as feasible.
Conclusion 👋
I would like to thank AWS Amplify for providing such excellent documentation! That's a wrap. I hope that Ace Interview School will help you nail your interviews! 🎯 Live Website: main.d2qjcz243pu73f.amplifyapp.com